Az okostelefonok elterjedésével egyre többen kezdtek böngészni mobiljaikról is, így a ma készülő weboldalak 99 százalékban reszponzívak, ám a korábban készültek nagy része nem az. És ez hiba.
A járványhelyzet miatt 2021-ben nagyobb szerepet kapnak majd a weboldalak, webáruházak, mindenki inkább online keres rá dolgokra, online rendel és foglal. Ezért fontos, hogy egy cégnek stabil jelenléte legyen az interneten is. Ennek egyik alapköve egy saját weboldal lehet.
Nem elég a Facebook, saját weboldalra van szükség! A Facebook és a Twitter is kitilthat bárkit (még egy amerikai elnököt is), ezért fontos észben tartani, ami nem saját, azt bármikor el is vehetik tőlünk. Egy saját tulajdonú weboldal esetében nincs ilyen gond.
A nemrég alakult lioneR csapata arra törekszik, hogy megfelelő online megoldásokat nyújthasson ügyfeleik számára és azok korszerű weboldalt kaphassanak.
1. Rugalmas vektorgrafika
Szinte minden oldalon fontos a vizuális megjelenés. Az érdekes illusztrációk, képek felkelthetik a látogatók figyelmét és még könnyedébben is lehet velük kommunikálni.
A sok képet tartalmazó weboldal ugyan növelheti az oldal betöltési sebességét, főleg mobileszközökön, de ez ne akadályozzon meg minket abban, hogy (hasznos és releváns) tartalommal töltsük fel honlapunkat. A Google szereti, ha van tartalom egy oldalon, ezért megéri meghozni ezt az áldozatot annak érdekében, hogy sokkal jobb helyen lehessünk a keresési találatok között.
Alkalmazkodjunk a trendekhez és váltsuk le azokat a képeket, amelyeket lehet (pl. logó) jpg-ről vagy png-ről svg-re. Az előbbi kiterjesztésű képek átméretezéskor elveszítik minőségüket, illetve nehezebb optimalizálni őket. Viszont a vektorgrafikus képek megtartják a minőségüket és nem lesznek pixelesek. Ehhez szükség van egy jó grafikusra is, aki ezt megcsinálja nekünk.
Különbség az SVG és más képformátumok között.

Az svg formátumnak köszönhetően megtarthatja a képünk eredeti minőségét. Ha még nem tetted meg, akkor cseréld le a logódat svg kiterjesztésűre!
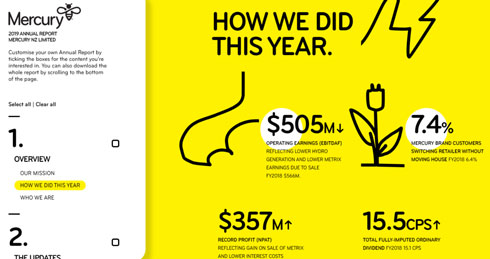
2. Számok, adatok hangsúlyozása
A látogatók már lusták ahhoz, hogy hosszas szövegeket olvassanak végig, ezért 1-1 kiemelés, ábra sokat segíthet, hogy a lényeget vegyék észre.
Szedj össze néhány olyan számot, amelyre büszke vagy, és amelyek fontosak lehetnek, hogy megjelenjenek az oldaladon. Ezt követően helyezd el őket úgy, hogy feltűnően kiemelkedjenek az oldalad többi tartalmától, rájuk irányítva a látogatók figyelmét. Ezzel az olvasót az oldalon lehet tartani, illetve a keresőmotorok számára is fontos, hisz ha sok időt töltenek a weboldalon, nő az indexelési besorolásod.

Az adatok a felhasználókkal történő kommunikációt jelentik: ez felpezsdítheti az oldaladat.
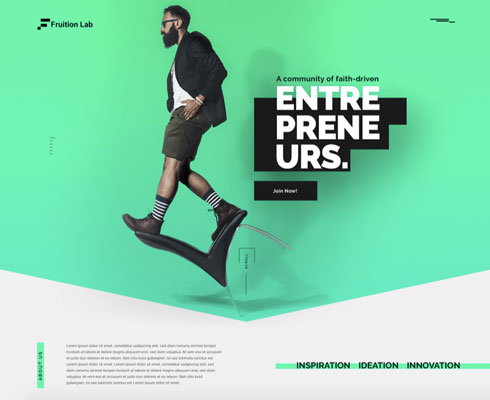
3. Lebegő elemek
Már-már unalmasak azok a sliderek, háttérképek, amelyek csak egyetlen egy szimpla képből állnak. A videó már sokkal jobban felkeltheti a látogatók figyelmét, viszont ez feleslegesen növelheti az oldal betöltési sebességét, főleg mobileszközökön.
A korábban említett svg képek jelenthetnek itt is megoldást számodra! Ha elhelyezel 1-1 vektorgrafikai elemet az oldalad elején, akkor nagyban feldobhatod annak látványvilágát. Esztétikusan, vagyis nem túlzsúfoltan elrendezve nagyon látványos lehet, ezzel növelhető az oldalon töltött idő.

Esztétikusan, jó grafikákat kiválasztva sokat jelenthet az oldal összképén és megítélésén.
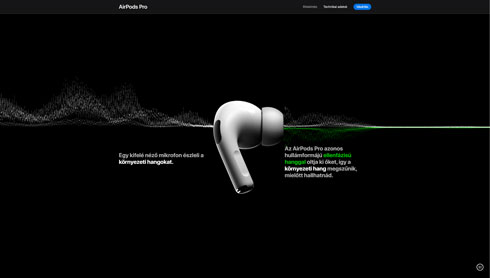
4. Sötét téma (dark mode)
A legnagyobb multi cégek (pl. Facebook, Apple, YouTube, stb.) is már létrehozták a saját dark modejukat weboldalaikon, applikációikon. A felhasználók igénylik, hogy ne csak az unalmas fehér hátterű weboldalakat nézzék! Legyen benne egy kis igényesség, újdonság, változatosság. Erre nagyszerű megoldás lehet a sötét téma, amellyel változtathatunk ezen.

A letisztultságot, az eleganciát és a minőséget is szimbolizálhatja a sötét mód.
Nem mellesleg a fekete háttérkép kevésbé terheli a szemet és növeli a kontrasztarányt, miközben a sötét árnyalatoknak köszönhetően energiatakarékosabb lehet az oldalunk.
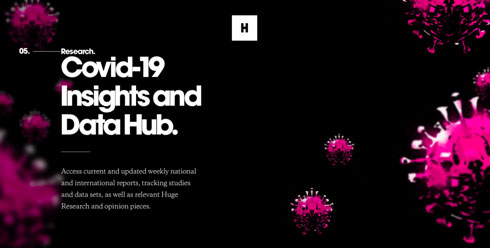
5. Nagy, vastag betűs főcímek
A legfontosabb kulcsszavak kiemelése a figyelem irányítására szolgálhat. Csak úgy, mint minden mást, ezt is esztétikusan érdemes használni.

A látogatók legelsőnek a főcímet veszik észre, ezért lényegre törőnek, tömörnek és feltűnőnek kell lennie.
Összegzés
Fontos tehát az, hogy az oldalunk lekösse a látogatókat, érdekes és izgalmas megjelenés szükséges, hogy sok időt töltsön el rajta. Érdemes haladni a trendekkel, hiszen annak függvényében változik az emberek ízlése is.
Amennyiben weboldal készítésen töröd a fejed, akkor keresd a lioneR csapatát bátran!


